Introduction
In the realm of software development, where the landscape is constantly evolving, the choice of architecture plays a pivotal role in shaping the structure and behavior of applications. Among the myriad of architectural patterns, MVC (Model-View-Controller) stands a stalwart, providing developers with a robust framework for building scalable, maintainable, and modular applications. In this comprehensive guide, we delve deep into the intricacies of MVC architecture, unraveling its core components, elucidating its advantages, and exploring its real-world applications.
Understanding MVC Architecture
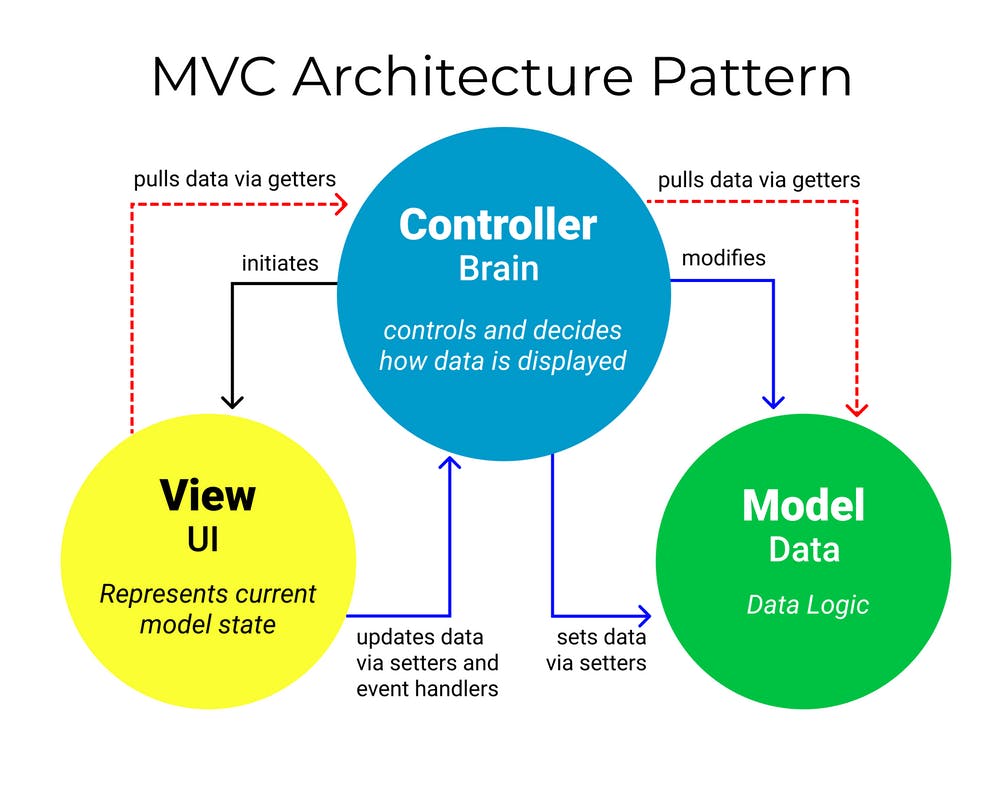
At its essence, MVC architecture is a design pattern that divides an application into three interconnected components: the Model, the View, and the Controller. The concept of MVC was introduced in 1979 by a computer scientist - Trygve Reenskaug. This was a means to come up with a solution on how to break up complex user applications into smaller manageable components.

Model
The Model encapsulates the application's data and business logic. It represents the information with which the application operates and the logic to manipulate that data. By maintaining a clear separation between data and presentation, the Model promotes reusability and facilitates easier maintenance of the codebase.
View
The View layer is responsible for presenting the data to the user in a comprehensible format. It encompasses all elements of the user interface, including UI components, templates, and visual elements. The View remains agnostic of the underlying data sources, ensuring flexibility and adaptability across different platforms and devices.
Controllers
Acting as an intermediary between the Model and the View, the Controller handles user inputs and orchestrates the flow of data within the application. It receives requests from the user, invokes appropriate actions on the Model, and updates the View accordingly. By decoupling user interaction from data manipulation, the Controller fosters modularity and extensibility.
Working of the MVC Architecture with an example:
Let’s imagine an admin sends a request to a server to get a list of all the admins in the system. The server would then send that request to that particular controller that handles admins. That controller would then request the model that handles admins to return a list of all the admins.

The database would query for the list of all admins and return the list to the controller. If the response was successful, the controller would ask the view associated with the Admin to return a presentation of the list of admins. This view would take the list of admins from the controller and render its HTML that can be used by the browser.
The controller would then take that presentation and return it to the user. Thus ending the request. Error handling is at the controller layer.
Advantages of MVC Architecture
MVC architecture offers a plethora of benefits, making it a preferred choice for developers worldwide.
Modularity and Separation of Concerns: By segregating the application into distinct components, MVC promotes modularity, allowing developers to focus on individual aspects of the application without impeding the development process. Separation of concerns ensures that each component is responsible for a specific aspect of the application, enhancing maintainability and code readability.
Reusability and Scalability: The modular nature of MVC architecture fosters the reusability of components across different parts of the application, thereby reducing redundancy and promoting code efficiency. Additionally, the scalability of MVC allows applications to accommodate growth and evolving requirements seamlessly.
Testability and Debugging: With clearly defined boundaries between components, MVC facilitates unit testing and debugging, enabling developers to identify and rectify issues with ease. Unit testing becomes more straightforward as each component can be tested independently, ensuring the reliability and robustness of the application.
Parallel Development: MVC architecture enables parallel development by allowing different teams or individuals to work on separate components concurrently. This parallelism accelerates the development process and fosters collaboration, resulting in faster time-to-market and increased productivity.
Implementation of MVC Architecture
Implementing MVC architecture entails adhering to certain principles and best practices.
Backend Implementation
Leveraging frameworks such as Ruby on Rails, ASP.NET Express Js, or Spring MVC to structure backend logic.
Define models to represent data entities and business logic.
Create views to render user interfaces and templates.
Developing controllers to handle user requests and manipulate data.
Frontend Implementation
Utilizing frontend frameworks like Angular, React, or Ember.js to organize frontend components.
Designing reusable components to encapsulate UI elements and functionality.
Implementing controllers or event handlers to manage user interactions.
Integrating with backend APIs to fetch and update data.
Best Practices and Tips for Using MVC
To harness the full potential of MVC architecture, developers should adhere to the following best practices:
Keep Controllers Thin: Maintain lean controllers by offloading business logic to the Model Layer. Controllers should focus solely on handling user interactions and coordinating actions between the Model and the View.
Use observers or Events: Embrace observer patterns or event-driven architecture to facilitate communication between components without tight coupling. This ensures flexibility and extensibility while minimizing dependencies between modules.
Conclusion
In conclusion, MVC architecture stands as a cornerstone of modern software development, providing developers with a structured and scalable approach to building applications. By Separating concerns and fostering modularity, MVC architecture promotes maintainability, testability, and extensibility, thereby empowering developers to create robust and resilient software systems. As technology continues to evolve, the principles and practices of MVC architecture remain timeless, serving as a guiding light for developers embarking on their software engineering journey.
